I recently added a new interface to the Group Giving section of World Vision Micro.
The first step a donor takes is browsing or searching for a group to sponsor.
Progressive Enhancement
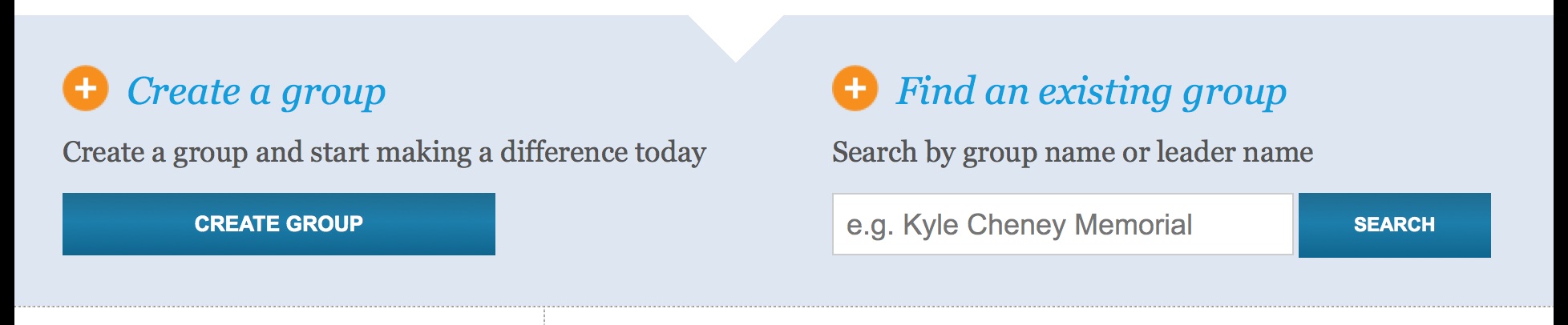
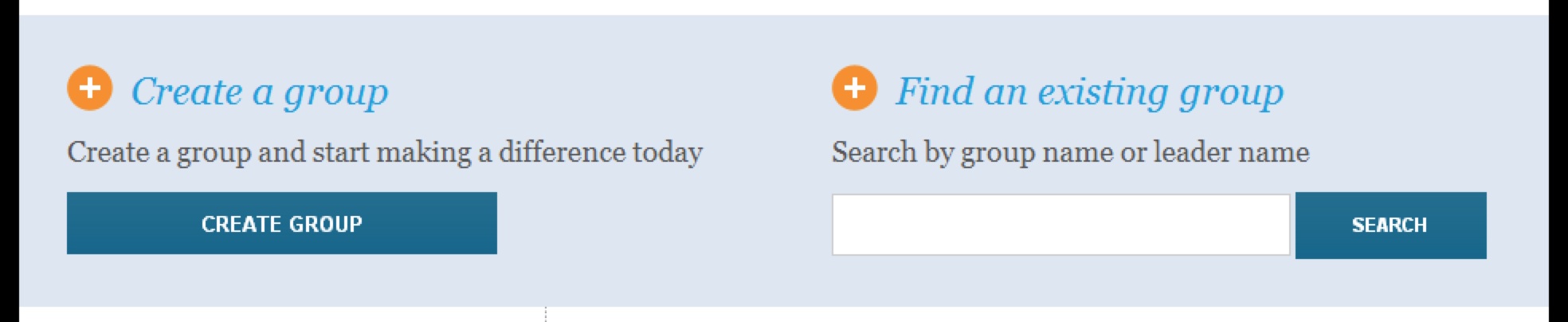
I used some progressive enhancement to add some extra nicities in modern browsers. The enhancements make the donor experience a little nicer, but the interface is still completely usable if their browser doesn’t support the newer CSS styles.
Chrome

Internet Explorer 7

The progressive enhancements are:
- Gradient background on the form buttons
- Placeholder text in the search box
- CSS border arrow leading the donor in to the search section
- CSS dotted border at end of search section
Contextual Micro-copy
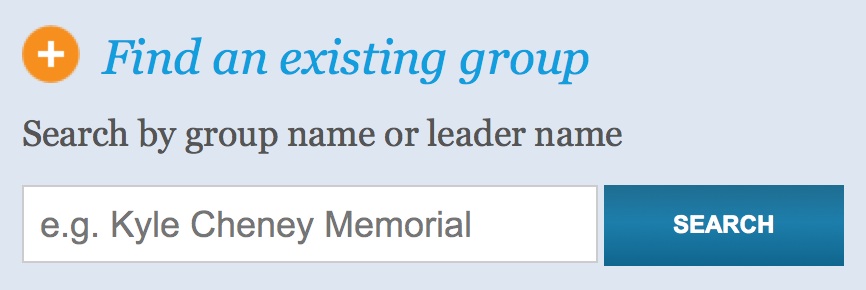
Initially the donor is presented with text explaining what to do with the search box.
Search by group name or leader name

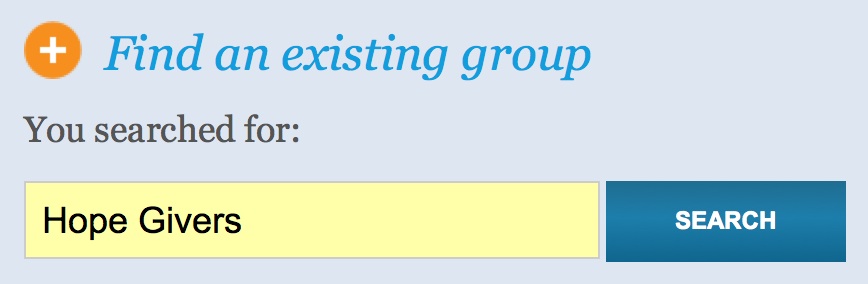
Once the donor has actually made the search, the user input is highlighted and the copy is changed.
You searched for:

This micro-copy helps provide feedback to the donor by explaining that the application has done what they requested. Since the search is performed with a GET request and a query parameter, the search URL can be shared with others. The higlight reminds the donor (or the recipient of a shared search URL) why they are seeing a limited set of results.