Building Beauty: Week 15 & 16
Studio
We’re pressing ahead with our projects.
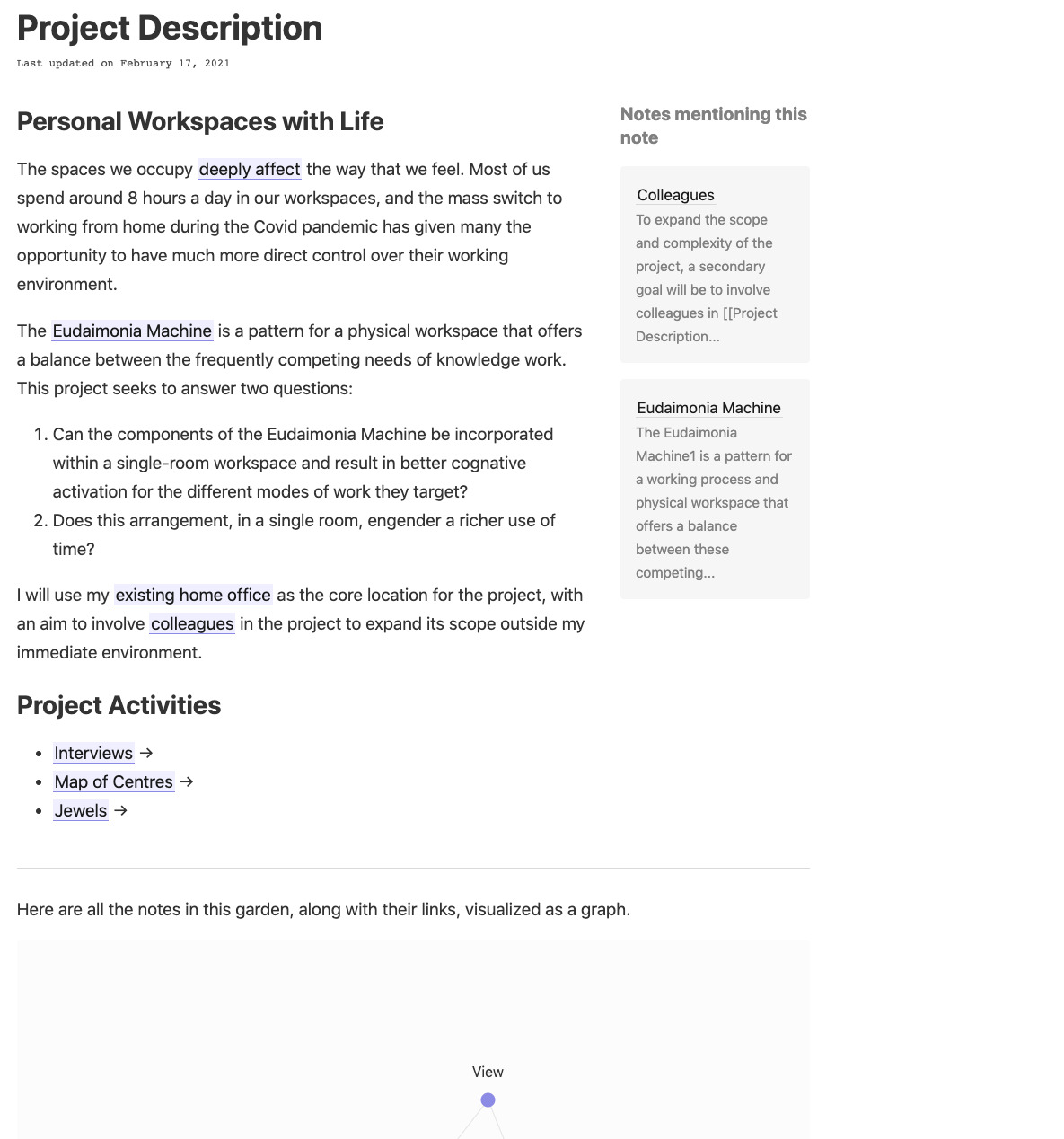
I made a little static-site (currently not published) to keep track of everything in a digital garden.

More-or-less the whole class has been struggling with our site analysis and feeling maps. It’s quite tricky to do these well as sites get more complex.
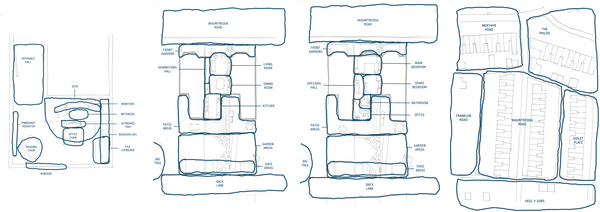
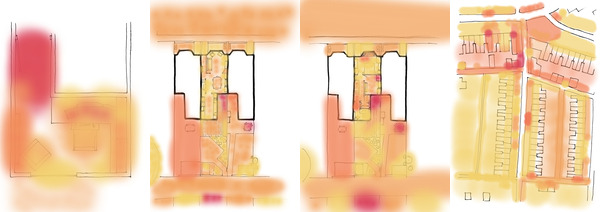
My first attempt didn’t zoom out enough, so for the next attempt I did a site analysis and feeling map for three levels of scale.


These weren’t quite right either. The Site Analysis didn’t really capture the centres of the site. The feeling maps were okay, but didn’t really articulate the centres in enough detail. None of the scales felt quite right either.
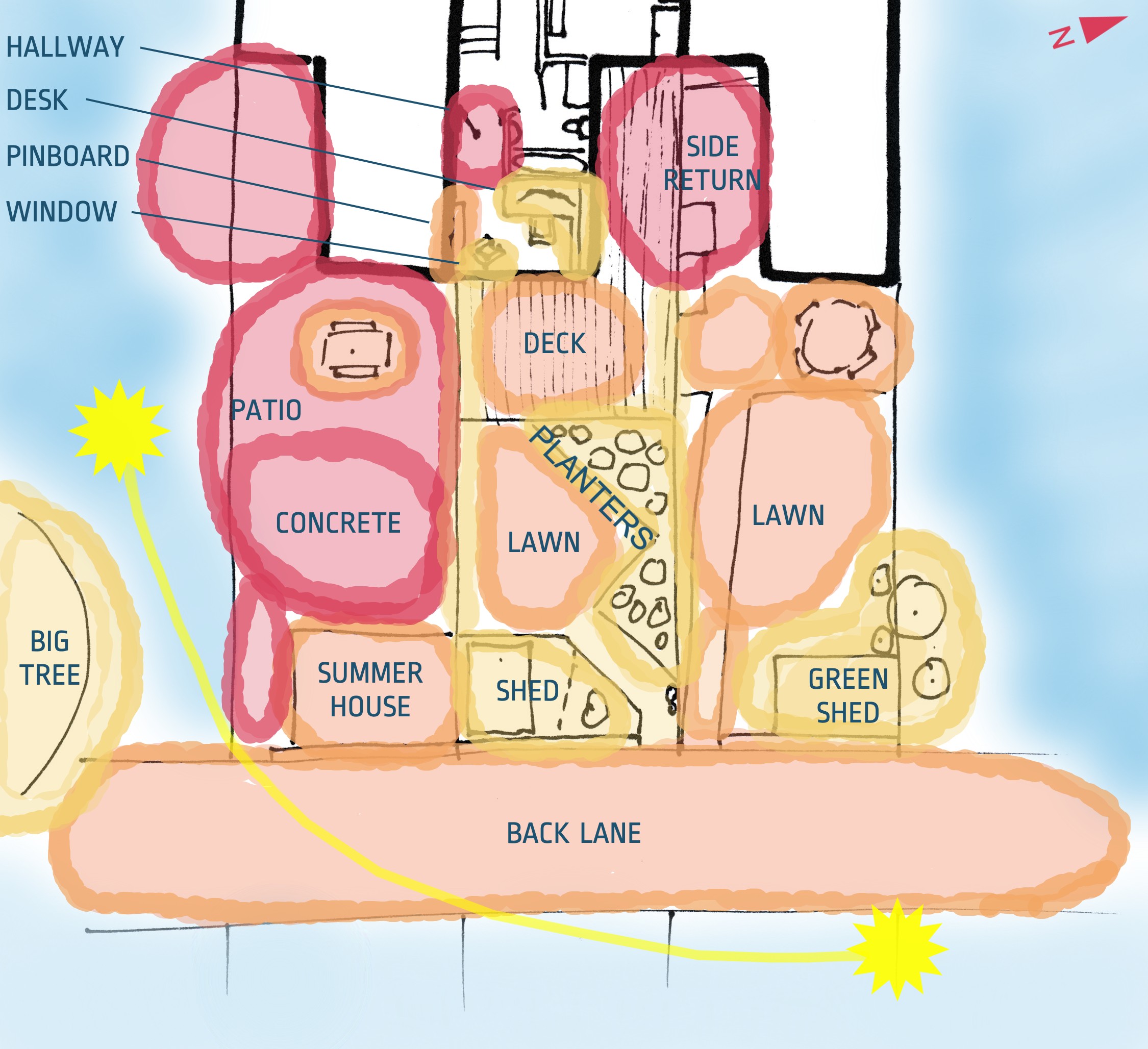
My next attempt was better. I combined both centre analysis and feeling analysis on the same map, which helps convey the feeling of each defined space.
The level of scale feels better too. It’s zoomed out just enough so that you get a reasonably wide picture, but with the smallest centres of the actual site being just about visible.

In general, I feel like I know how to do this conceptually, but it’s really difficult to convey on paper and know what’s “right” until it’s in front of me.
The next step is to extract patterns from the interviews and combine them into a project language – applying the general patterns to my specific site.
Nature of Order
Book 3 is really interesting as it shows what can be built when following Alexander’s processes.
We’ve had more guest speakers this term, where they cover projects they’ve worked on related to the chapters we’ve been reading.
A particularly interesting conversation came up about the difference between uniqueness at an individual house scale and a larger scale like a whole neighbourhood. When you go from 16 apartments to 200 apartments it’s not just about adding more. There are different structures that need to be created. Courtyards and public spaces need to be created by the buildings.
This feels true of software applications too. If you’ve got a little library most of your code will likely be specific concepts in the domain. At a larger scale – a whole web app, say – you’re going to have different things like controllers and services and other types of structure that help glue it all together.
Beautiful Software
We’ve been trying to make a little client-side “learning book” tool that demonstrates some concepts from Nature of Order, while at the same time follows the concepts itself within the source code, and developing it in a way that follows the fundamental process.
I’m not sure we’ll end up producing much by the end of term, but it feels like we’ve made some progress in figuring out what makes beautiful software. For the final part of the course I think we need to start documenting what we’ve found and leaving some breadcrumbs for the next cohort to pick up the work.